Performance-Analyse mit Pagespeed Insights
Richtiges Auswerten von Pagespeed Insights
Pagespeed Insights von Google ist ein wertvolles Tool um die Performance seiner Website oder Webanwendung genauer einschätzen zu können. In diesem Beitrag gebe ich einige Tipps, wie Sie häufige Fehler bei der Interpretation der Berichte vermeiden.

Eine Performance-Story
Ihre Website ist das Herzstück Ihres Onlineauftritts. Um festzustellen, ob sie schnell und flüssig angezeigt werden kann, probieren Sie das kostenlose Performance-Analysetool "Pagespeed Insights" von Google aus. Doch Ihre Website schneidet nicht optimal ab und das Tool zeigt eine Vielzahl an Verbesserungsmöglichkeiten an - Was jetzt?
Ich verwende Pagespeed Insights regelmässig um Online-Plattformen zu evaluieren (sowohl selbst erstellte als auch von anderen Herstellern). Das Tool bestimmt allgemeine Performancewerte und vergleicht diese mit anderen analysierten Websites. Die einfache Aufbereitung bringt dabei im Gegensatz zu spezialisierteren Werkzeugen viele Dinge auf den Punkt. Die richtigen Verbesserungsmaßnahmen zu setzen ist aber trotzdem nicht so einfach. Im folgenden Artikel gebe ich Tipps um häufige Fehler bei der Auswertung der Ergebnisse zu vermeiden.
Die wichtigsten Infos über Pagespeed-Insights-Berichte
Score und Empfehlungen / Diagnosen sind unabhängig
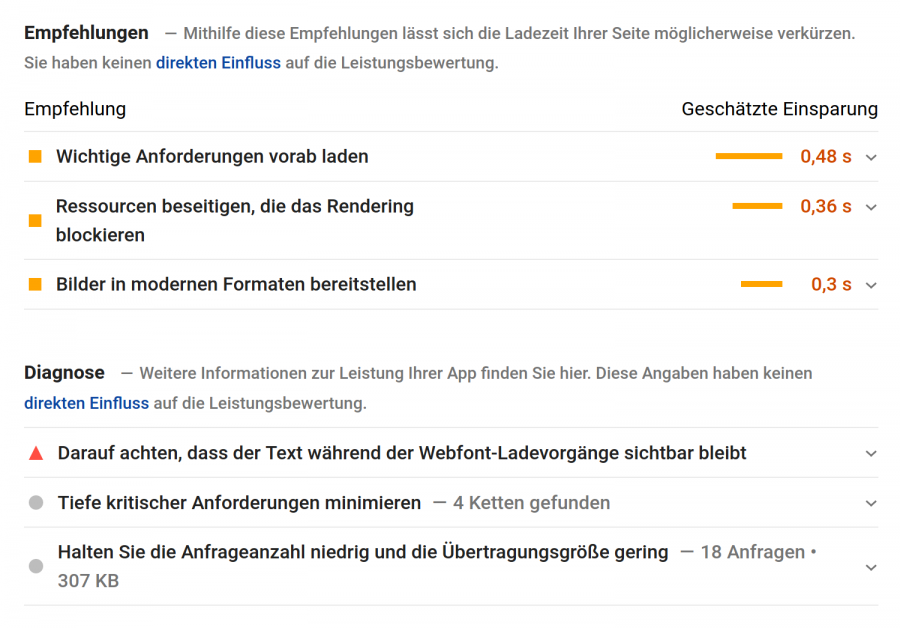
In den Empfehlungen sind viele Punkte aufgeführt, welche die Performance Ihrer Website verbessern können. Das heißt aber nicht, dass die Performance perfekt ist, wenn alle Punkte als erfüllt gekennzeichnet sind.
In der Dokumentation zum Lighthouse-Test (welcher von Pagespeed Insights verwendet wird) stecken einige Informationen wie die Punktewertung zustande kommt. Diese entsteht durch den Vergleich der Labdaten im oberen Bereich des Berichts mit den Daten anderer Websites. Bei einem Score von 90 kann beispielsweise davon ausgegangen werden unter den 5% schnellsten Websites zu sein.

Auch im Bericht ist vermerkt, dass Empfehlungen und Diagnosen "keinen direkten Einfluss auf die Leistungsbewertung" haben.
Empfehlungen sind relativ
Die Empfehlungen sind einfache voneinander unabhängige Tests, die je nach Einfluss auf die Seitenladezeit bewertet werden. Ist ein Test unter dem Schwellenwert, gilt dieser als bestanden. Durch die Schwellenwerte kann ein bestandener Test ein viel höheres Verbesserungspotential haben als ein nicht bestandener. Einige kurze Beispiele:
- Test 1: Gesamt-Dateigröße ("Vermeidet sehr große Netzwerknutzlasten"):
- Website A (287kb): bestanden / grün 👍
- Website B (1600kb): bestanden / grün (über 5x größer als Website A) 🤷
- Website C (2700kb): Empfehlung / gelb (über 8x größer als Website A !!)
- Test 2: Bildformate ("Bilder in modernen Formaten bereitstellen"):
- Website X (Einsparungspotential 54kb): Empfehlung / gelb
- Website Y (Einsparungspotential 70kb): Empfehlung / gelb
- Website Z (Einsparungspotential 450kb): Empfehlung / rot
Da Pagespeed nicht wissen kann, ob bei den 1600kb von Test 1 tatsächliches Verbesserungspotential besteht, kann es hier keine so granulare Empfehlung abgeben wie bei Test 2 - denn mit einem modernen Bildformat kann in jedem Fall eingespart werden (nur eben je nach Fall nicht besonders viel).

Das Optimierungspotential ist von Funktionalität und Inhalt abhängig
Man kann mit jeder Website gute Performance hinbekommen - was gute Performance für eine Website bedeutet und wie schwierig es ist diese zu erreichen ist von Funktionalität und Inhalt der Website abhängig.
Nachdem Pagespeed Insights die Art der Website nicht beurteilen kann, muss individuell entschieden werden, ob die Umsetzung einzelner Empfehlungen Sinn macht und mit welchen Maßnahmen auf lange Frist am meisten herausgeholt werden kann.
Labdaten im Blick behalten
Neben dem Titel "Labdaten" können mittels des eher ungünstig gewählten Icons zusätzliche Beschreibungstexte eingeblendet werden. Die Werte zeigen oft ein viel deutlicheres Bild von den Performance-Engpässen als das die Empfehlungen könnten.
So wird schnell klar, ob Probleme bsp. eher im Ladevorgang oder in der Ausführung der Seite bestehen - Informationen die Empfehlungen nur schwer abdecken können.
Der Weg zum besseren Pagespeed-Score
Dass Seitenperformance wichtig ist, zeigt nicht zuletzt deren Einfluss auf das Google-Ranking und Conversion-Zahlen. Drei grobe Fragestellungen zu beginn können helfen um Performance-Themen etwas einzuordnen:
- Wie schnell antwortet mein Server auf die initiale Anfrage? (TTFB)
Beantwortet ein Webserver die Anfrage nicht schnell, werden automatisch alle anderen Prozesse verzögert. Diesen Vorgang zu beschleunigen umfasst alle Maßnahmen die am Webserver und in serverseitiger Software (bsp. CMS) gesetzt werden können. Bei schlechten Werten idealerweise gleich einmal hier ansetzen! - Wie schnell werden alle Daten meiner Website (Bilder, Javascript etc.) an den Benutzer übertragen? (Übertragungsgröße)
Je kleiner eine Website insgesamt, desto besser. Hierzu hat Pagespeed Insights viele nützliche Tipps auf Lager. Nachdem alle "einfachen" Maßnahmen (wie bsp. Kompression) abgehakt wurden, macht es sinn sich ein "Performance Budget" zu setzen. Dies ist ein Maximalwert der für die Gesamtdateigröße nicht überschritten werden darf. So muss priorisiert werden, welche Dinge für die Website integral sind - Raus mit dem Rest! - Wie schnell kann der Browser des Benutzers meine Website verarbeiten? (Erster CPU-Leerlauf)
Ist eine Website mit vielen (interaktiven) Elementen aufgebaut, kann der Aufbau der Seite lange dauern. Benötigt die Seite hier besonders lange kann der Profiler in Firefox oder Chrome wertvolle Dienste leisten um Schwachstellen zu identifizieren.
Allgemein ist Performance ein komplexes aber lohnenswertes Thema. Investitionen in Performance (idealerweise schon zu Beginn eines Webprojektes) zahlen sich in vielerlei Hinsicht aus.